การออกแบบเว็บแบบมืออาชีพจะไม่สมบูรณ์หากไม่มีการสร้างชุดสี บทความนี้มีเครื่องมือที่ยอดเยี่ยมประมาณ 20 ชิ้นที่จะช่วยให้คุณจับคู่สีได้อย่างลงตัว
มีเครื่องมือมากมายบนเวิลด์ไวด์เว็บสำหรับการบรรลุนิพพานสี ดูเหมือนจะแตกต่างไปจากเดิมอย่างสิ้นเชิง แต่ส่วนใหญ่เป็นเพียงเครื่องมือที่ได้รับความนิยมและมีประโยชน์มากกว่ารุ่นที่ได้รับการดัดแปลง
เพื่อให้ขั้นตอนการเลือกสีง่ายขึ้น เราได้รวบรวมเครื่องมือ 20 อันดับแรกที่มีให้บริการ พวกเขาจะช่วยให้คุณไม่สับสนในการค้นหาตัวเลือกที่เหมาะสมและรู้สึกถึง "ความสุขของสี"
01. Kuler

Kuler อาจเป็นเครื่องมือสีที่เป็นที่รู้จักมากที่สุด
Adobe Kuler เป็นเครื่องมือธีมสีออนไลน์ที่ได้รับความนิยมมากที่สุด ซึ่งได้เปลี่ยนจากการเป็นเครื่องมือสีออนไลน์อย่างง่ายไปเป็นแหล่งข้อมูลที่สมบูรณ์สำหรับการสร้างธีมและแชร์กับผู้อื่น ปลั๊กอินพร้อมใช้งานสำหรับแอปพลิเคชันหลักของ Adobe ทั้งหมด รวมถึง Photoshop, Illustrator และ InDesign ทำให้ Kuler เป็นเครื่องมือที่อัดแน่นด้วยคุณสมบัติที่ยอดเยี่ยมสำหรับผู้ใช้ Creative Suite ทั่วไป
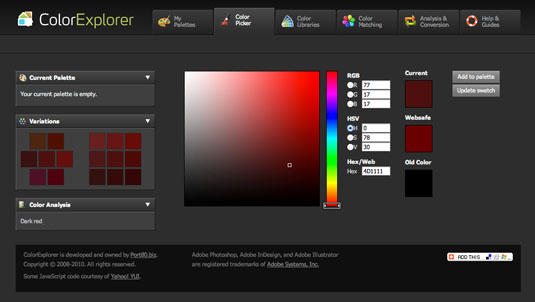
02. ColorExplorer

ColorExplorer สามารถทำหน้าที่ต่างๆ ได้มากมาย
เราสามารถพูดได้ว่านี่เป็นหนึ่งในเครื่องมือที่รอบคอบที่สุดที่อยู่บนอินเทอร์เน็ต มีชุดเครื่องมือขนาดใหญ่ในการออกแบบ ปรับแต่ง และวิเคราะห์จานสีของคุณ ตัวอย่างเช่น เครื่องมือที่ช่วยกำหนดความสามารถในการเข้าถึง WCAGเครื่องมือเลือกสี เครื่องมือแปลงที่ให้คุณย้ายไปมาระหว่างระบบต่างๆ และทุกสิ่งที่คุณต้องการในการเลือกสีและสร้างจานสี
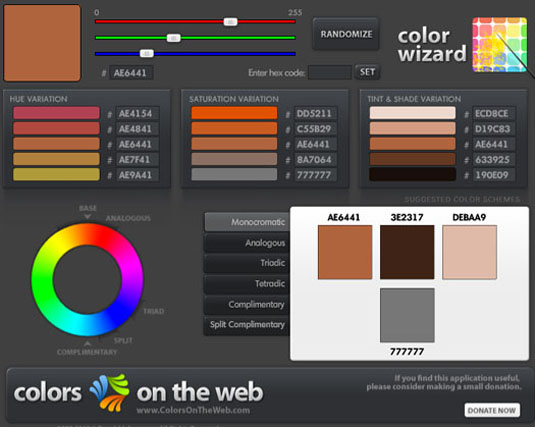
03. สีบนเว็บ

สีบนเว็บนั้นขับเคลื่อนโดย Flash
สีบนเว็บโหลดสี HEX หรือ RGB แบบทึบ และสร้างชุดของโครงร่างตามสัดส่วนทางคณิตศาสตร์ต่างๆ เครื่องมือนี้ใช้ไม่ได้กับ iPad หรือ iPhone เนื่องจากใช้ Flash เพื่อเรียกใช้โปรแกรม
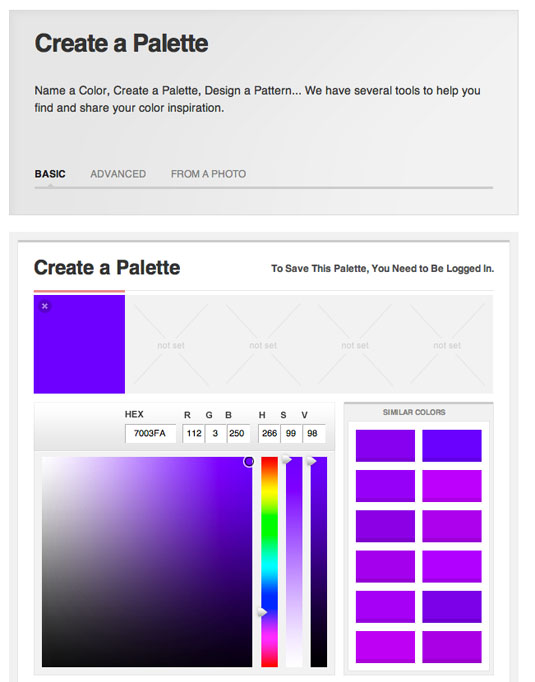
04. คนรักสี

COLOURlovers เป็นเหมือน Pinterest สำหรับสี
05. งดงาม

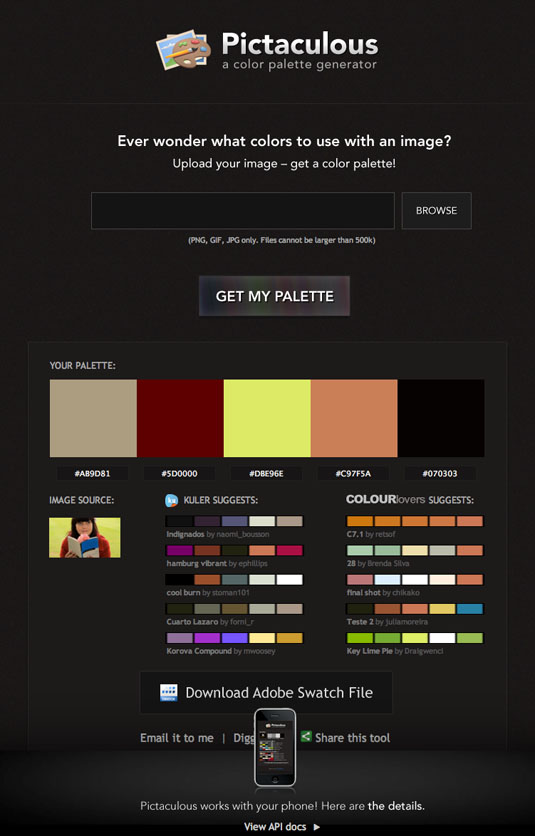
Pictaculous ช่วยให้คุณสามารถอัปโหลดภาพและสร้างชุดสีตามภาพได้
เครื่องมือนี้จากผู้สร้าง MailChimp จะช่วยให้คุณอัปโหลดภาพและสร้างชุดสีตามสีของตัวเองได้ มันเข้ากันได้กับเครื่องมืออื่น ๆ เช่น Kuler และ Colourlovers Pictaculous มี Adobe Swatch ที่มีประโยชน์สำหรับการโหลดธีม ทำให้ "จับภาพสี" ที่คุณต้องการเพื่อให้รูปภาพของคุณสมบูรณ์ได้อย่างรวดเร็วและง่ายดาย
06. ความคมชัด-A

Contrast-A สร้างการเลียนแบบข้อบกพร่องทางสายตาต่างๆ
นี่ไม่ใช่เครื่องมือโครงร่างสีทั่วไป ได้รับการออกแบบมาเพื่อให้แน่ใจว่าคุณได้สร้างชุดสีที่สอดคล้องกับ WCAG ซึ่งทำได้โดยการแสดงตัวอย่างระดับคอนทราสต์ และใช้เทคนิคการจำลองการขาดการรับรู้สีและการมองเห็นได้น้อย Contrast-A มีลิงก์มากมายไปยังคู่มือที่อธิบายทุกอย่างในลักษณะที่เป็นมิตรต่อผู้ใช้มากกว่าในเอกสารข้อมูลจำเพาะ
07. ColoRotate

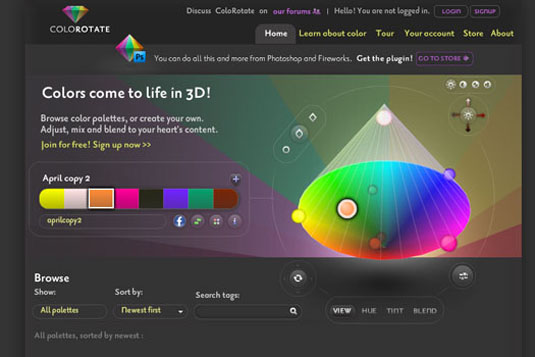
ColoRotate นำเสนอการแสดงภาพ "วงล้อสี" ที่สวยงาม
ColoRotate มีคุณสมบัติคล้ายกับ Kuler แต่แตกต่างกันโดยการแสดงจานสีบนกรวย 3 มิติที่สวยงามและความสามารถในการสร้างสีมากกว่า 5 สีในรูปแบบเดียว เครื่องมือนี้สามารถรวมเข้ากับแอปพลิเคชัน Creative Suite บางตัวได้ นอกจากนี้ยังมีให้ใช้งานเป็นแอป iPad และสามารถทำงานร่วมกับ Photoshop ในโหมดคอนโซลสีได้
08. เครื่องสร้างโครงร่างสี Hex

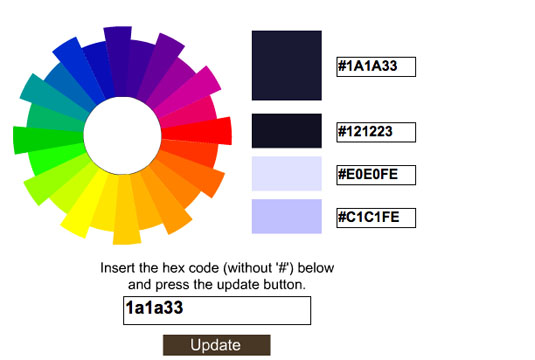
HEX สร้างสีที่ทำงานได้ดีกับชุดสีที่มีอยู่
HEX เป็นเครื่องมือเล็กๆ ที่มีประโยชน์ในการสร้างสี เพียงป้อนรหัสสี ระบบจะแสดงชุดสีที่สวยงามซึ่งจะจับคู่กับสีพื้นฐานของคุณได้อย่างลงตัว
09. ผู้ออกแบบโครงร่างสี

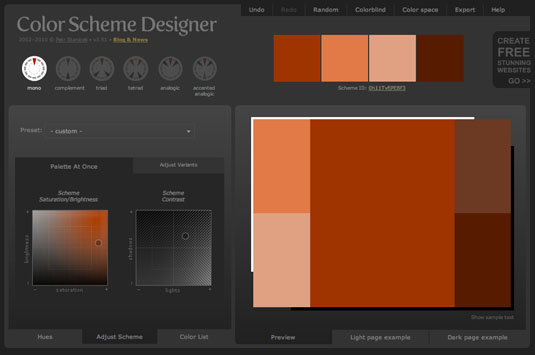
Color Scheme Designer มีหลายอย่าง วิธีที่น่าสนใจการสร้างธีมสี
เครื่องมือออนไลน์นี้มีคุณสมบัติคล้ายกับ Adobe Kuler แต่ด้วยลูกเล่นที่น่าสนใจสำหรับการสร้างธีมสี ช่วยให้คุณเลือกพารามิเตอร์ความสว่าง / ความอิ่มตัวและคอนทราสต์จากคุณสมบัติของชุดรูปแบบ แทนที่จะ "ปรับแต่ง" ด้วยสีแต่ละสีที่ประกอบเป็นธีม Color Scheme Designer ให้การเข้าถึงชุดของวิธีการทางคณิตศาสตร์มาตรฐาน รวมถึงความสามารถในการปรับโทนสีของการออกแบบให้กลมกลืนกัน (โมโน), สอง (เสริม), สาม (สาม)หรือสี่ (เตตราด)สีที่มีเฉดสีและเซมิโทน
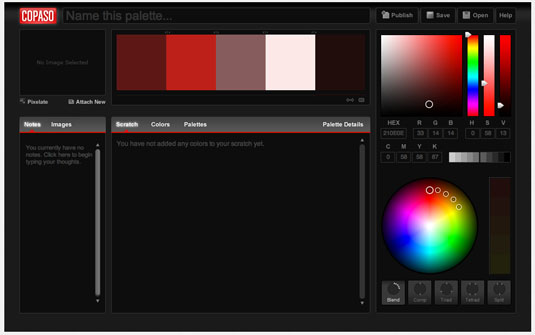
10. โคปาโซ่

COPASO เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการแก้ปัญหาหลายอย่างพร้อมกัน
หนึ่งในเครื่องมือเว็บไซต์ คนรักสี, COPASO สมควรได้รับความสนใจเป็นพิเศษ เนื่องจากช่วยให้คุณสามารถแก้ปัญหาต่างๆ ได้พร้อมๆ กันเมื่อสร้างจานสี มีชุดเครื่องมือเลือกสีครบชุดในอินเทอร์เฟซที่เรียบง่าย ช่วยให้คุณสามารถทำเครื่องหมายจานสี อัปโหลดภาพ ข้ามไปยังลิงก์ CMYK ได้โดยตรง และเลือกวิธีสร้างชุดสีของคุณ
11. Colormod

วิดเจ็ตเดสก์ท็อป Colourmod ช่วยให้คุณเลือกและกำหนดสีได้อย่างง่ายดาย
Colourmod เป็นเครื่องมือเดสก์ท็อปที่ช่วยให้คุณสามารถเลือกหนึ่งในสีในโซนที่มีวิดเจ็ตได้อย่างง่ายดาย แม้ว่าคุณจะทำงานกับ Dashboard สำหรับ MacBook หรือ Konfabulator สำหรับ Windows ก็ตาม Colourmod เองไม่ใช่เครื่องมือเลือกจานสี แต่ก็ยังสามารถใช้เพื่อเลือกและกำหนดสีได้ ในกรณีนี้ คุณไม่จำเป็นต้องรันโปรแกรมอื่นที่หนักกว่า
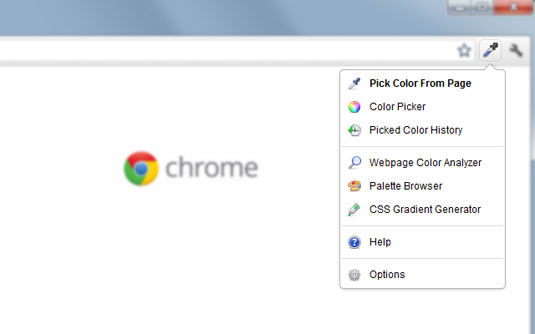
12. คัลเลอร์ซิลล่า

ColorZilla ทำงานใน Chrome และ Firefox
เดิมแอปพลิเคชันนี้ได้รับการพัฒนาเป็นปลั๊กอินสำหรับ Firefox แต่ก็สามารถใช้ในเบราว์เซอร์ Google Chrome ได้เช่นกัน ColorZilla เป็นส่วนขยายที่มีเครื่องมือต่าง ๆ มากมายสำหรับการทำงานกับสี ซึ่งรวมถึง: ตัวเลือกสี, เครื่องมือหยดตา, การสร้างการไล่ระดับสี css และโปรแกรมดูจานสี
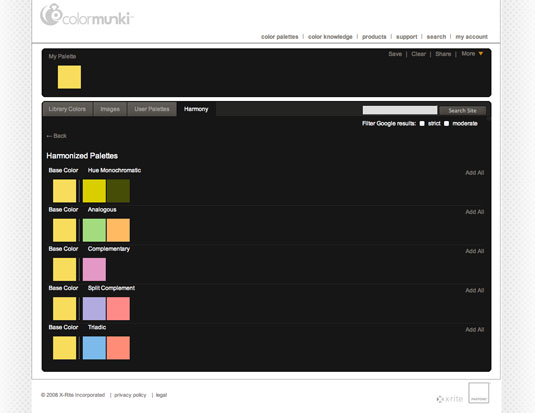
13. คัลเลอร์มุงกิ

Colormuki ช่วยให้คุณสร้างชุดสีตามตัวอย่าง Pantone
เครื่องมือออนไลน์ที่มีประโยชน์ซึ่งแนะนำโดยผู้สร้าง Colormuki สำหรับการปรับเทียบสี คุณสามารถสร้างจานสีตามตัวอย่างสี Pantone ทางออนไลน์ และใช้ลูกเล่นต่างๆ เพื่อค้นหาชุดค่าผสมที่น่าพึงพอใจ
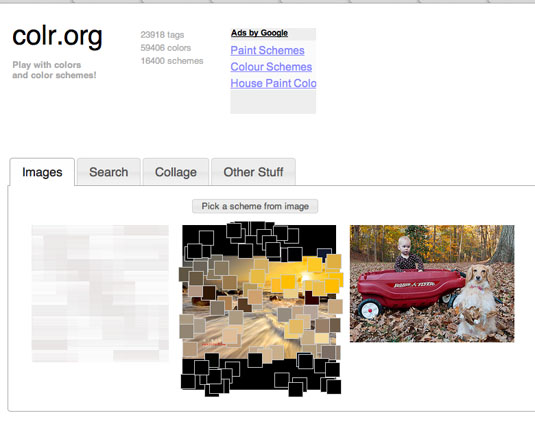
14.colr.org

ด้วย Colr.org คุณจะเห็น โทนสีภาพของคุณ
เครื่องมือง่ายๆ นี้ให้โอกาสพิเศษในการวิเคราะห์โทนสีของภาพ (ในโปรแกรมอื่น ฟังก์ชันนี้จะทำงานโดยอัตโนมัติ) วิธีนี้จะทำให้คุณสามารถดูว่ารูปภาพของคุณประกอบด้วยสีอะไร และเลือกสีที่คุณชอบเพื่อตั้งให้เป็นสีหลักของธีม
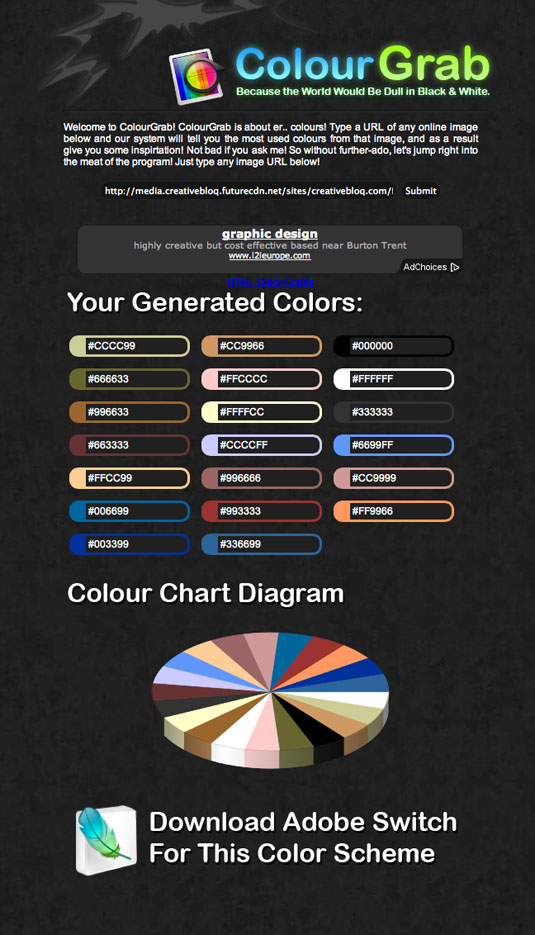
15. คว้าสี

ColourGrab เป็นโปรแกรมสร้างโทนสีรูปภาพขนาดกะทัดรัดที่ยอดเยี่ยม
เครื่องมือที่มีประโยชน์นี้สร้างจานสีตามรูปภาพบนเว็บ เพียงป้อนที่อยู่ของรูปภาพที่คุณต้องการวิเคราะห์ เว็บไซต์จะ "คว้า" กำหนดรูปแบบสี และสร้างไดอะแกรม 3 มิติอย่างง่ายที่จะสะท้อนถึงการใช้งาน สีที่ต่างกันสำหรับภาพนี้ ปล่อยให้เขาเป็นและไม่มากที่สุด ทางเลือกที่ดีที่สุดสำหรับธีมมาตรฐาน แต่ ColourGrab นั้นยอดเยี่ยมสำหรับการวิเคราะห์การกระจายสีในรูปภาพ
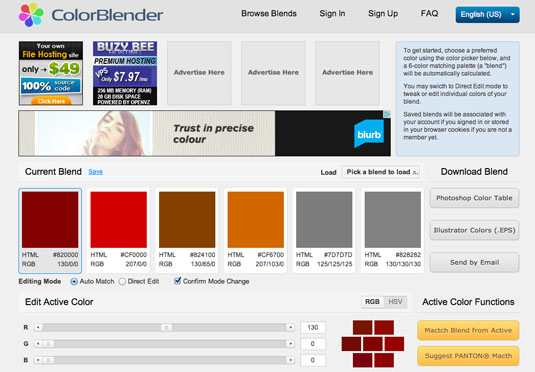
เครื่องปั่นสี 16 สี

ColorBlender สร้างชุดสีห้าสีที่ผสมผสานกันอย่างลงตัว
ไซต์นี้เป็นเครื่องมือง่ายๆ ที่ช่วยให้คุณสร้างภาพตัวอย่าง ปรับสี และติดตามวิธีการเลือกชุดสี 5 สีที่เข้ากันอย่างลงตัวในแบบเรียลไทม์ คุณสามารถดาวน์โหลดจานสีลงใน Photoshop หรือใน Illustrator ได้โดยตรงในรูปแบบไฟล์ EPS
17. บิตสีเทา

GrayBit ช่วยให้คุณวิเคราะห์เว็บไซต์เพื่อดูว่ามีลักษณะอย่างไรในโทนสีเทา
เครื่องมือที่มีประโยชน์นี้ไม่ตรงกับธีมสีโดยตรง แต่ช่วยให้คุณสามารถวิเคราะห์ไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไรเมื่อถูกปรับให้เป็นสีเทา วิธีนี้จะช่วยคุณตรวจสอบว่าคุณมีคอนทราสต์เพียงพอในจานสีเพื่อให้อ่านง่ายหรือไม่
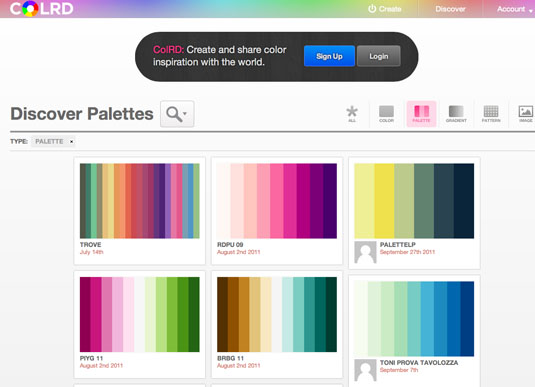
18. COLRD

COLRD เหมาะสำหรับการแบ่งปันชุดสีของคุณและเรียนรู้เกี่ยวกับสีใหม่ๆ
เว็บไซต์ที่มีสีสันนี้เป็นแหล่งแรงบันดาลใจที่ดีที่ผู้ใช้แบ่งปัน จานสีรวมถึงการไล่ระดับสีและรูปภาพ นี่ไม่ใช่แค่เว็บไซต์แบบใช้สีเท่านั้น แต่ยังเป็นงานฉลองสำหรับความรู้สึกทางสุนทรียะ และคุ้มค่าที่จะแวะเยี่ยมชมการค้นพบที่น่าอัศจรรย์สองสามอย่าง
19. นักล่าสี

Color Hunter เป็นไซต์ที่ยอดเยี่ยมในการค้นหาสีใหม่ๆ
Color Hunter ช่วยให้คุณจับคู่โทนสีของภาพที่อัปโหลดได้อย่างรวดเร็วด้วยการค้นหาแท็กที่เหมาะสมหรือใช้ลิงก์ HEX ไซต์นี้ใช้งานง่ายและรวดเร็วช่วยให้ค้นพบสีที่น่าสนใจ
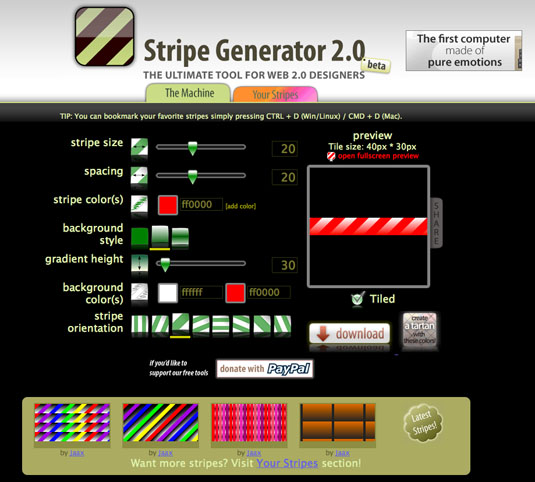
20. เครื่องกำเนิดราง 2.0

Stripe Generator 2.0 ช่วยดึงความสนใจไปที่โทนสีของคุณ
มักเรียกกันว่า "เครื่องมือล่าสุดสำหรับเว็บ 2.0" Stripe Generator 2.0 เป็นเครื่องมือที่ดีในการสร้างการผสมสีที่สวยงามและรูปภาพที่ผิดปกติไปพร้อม ๆ กัน
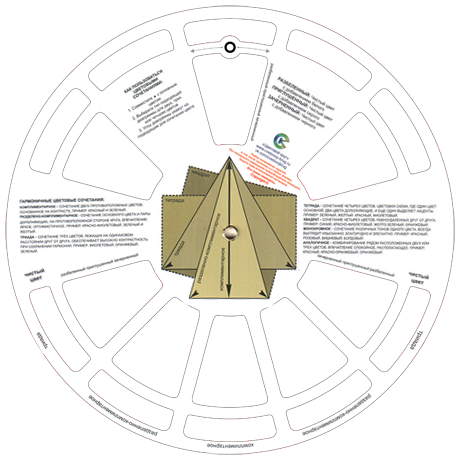
มันคืออะไร?
กล่าวโดยสรุป สิ่งเหล่านี้คือดิสก์สามแผ่นที่วางอยู่บนแกนเดียวกัน บนพื้นผิวที่แสดงสีหลักทั้งหมดของสเปกตรัมแสง รวมถึงจำนวนเฉดสีและระดับความเปรียบต่างสูงสุดที่เป็นไปได้
การจัดเรียงสี เฉดสี ช่องและตัวชี้ร่วมกันบนวงกลมนั้นทำขึ้นบนพื้นฐานของกฎหมาย "coloristics" (ทฤษฎีสี)ดังนั้นด้วยความช่วยเหลือจึงสะดวกมากในการเลือกการผสมผสานเฉดสีที่กลมกลืนกันในกรณีที่จำเป็น
อันที่จริงแล้วมันคือ "สด" แผ่นโกงวัสดุซึ่งแสดงโทนสีหลักทั้งหมด "สด" เพราะหยิบขึ้นมาได้ไม่เหมือนกับภาพบนหน้าจอ
คลิกปุ่มด้านล่างเพื่อหมุน:
ด้านดีไซเนอร์
|
ด้านศิลปิน
|
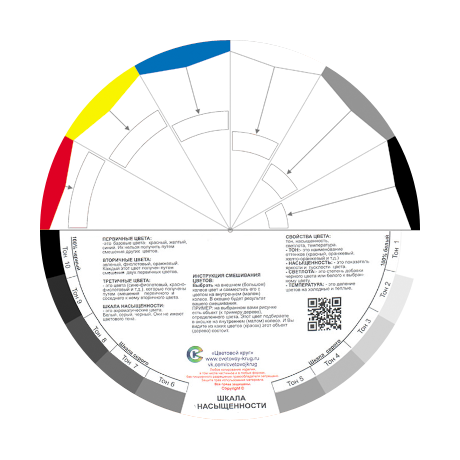
วงกลมสำหรับเลือกการผสมสี
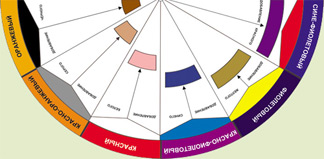
รุ่นก่อนของอุปกรณ์นี้ในรูปแบบที่ทันสมัยคือวงแหวนสี Itten (ดูรูปด้านล่าง)
Johannes Itten เป็นคนแรกที่แยกแยะสีทั้งสิบสองสีจากสเปกตรัมทั้งหมดและจัดเรียงไว้รอบวงกลมเพื่อให้คู่ที่ตัดกันมากที่สุดเท่าที่จะเป็นไปได้อยู่ตรงข้ามกัน ตรงกลาง เขาวางสามเหลี่ยมที่มีสีหลักสามสี - แดง น้ำเงิน และเหลือง (มันมาจากสีเหล่านี้ที่สีอื่นๆ ทั้งหมดหาได้จากการผสมในสัดส่วนที่ต่างกัน) Itten ล้อมรอบสามเหลี่ยมนี้ไว้ในรูปหกเหลี่ยม ซึ่งภายในนั้นเขาระบุว่าจะได้เฉดสีใดโดยการผสมสีหลักในสัดส่วนที่เท่ากัน

นั่นคือ ข้อความแสดงข้อมูลแรกที่เค้าโครงดังกล่าวส่งถึงศิลปินมือใหม่ - พวกเขาสามารถเห็นผลลัพธ์ของการผสมสีต่างๆ ได้อย่างชัดเจน
ลองมาดูที่จุดนี้กันดีกว่า
ทำไมจึงมีสีหลักสิบสองสี?
ดังที่คุณเห็นในรูปมี สาม หลักสี (ซึ่งเรียกอีกอย่างว่าสีหลัก)
โดยการผสมเป็นคู่ในสัดส่วนที่เท่ากัน คุณจะได้สาม รอง, ทั้งหมด - หก.
ส่วนผสม หลักกับวงเวียนข้างเคียง รองให้ ระดับอุดมศึกษาสี. ปรากฎอีกหกชุดค่าผสมทั้งหมด - สิบสอง(นอกจากนี้ยังสามารถหาสีระดับอุดมศึกษาได้โดยการผสมสีหลักในสัดส่วนที่ไม่เท่ากัน)
แน่นอนว่าสีสิบสองสีนั้นไม่เพียงพอต่อการสำรวจความหลากหลายของสีโดยรอบและค้นหาเฉดสีที่ต้องการ หรือดูว่าเกิดอะไรขึ้นเมื่อผสมสีที่ไม่ได้อยู่ติดกันแต่เป็นสีตามอำเภอใจโดยสิ้นเชิง ดังนั้น แวดวงที่คุณสามารถหาขายหรือสั่งซื้อในไซต์นี้จึงซับซ้อนกว่าและมีมากกว่านั้นอีกมาก ข้อมูลที่เป็นประโยชน์มากกว่า "แหวนอิทเทนสิบสองส่วน" ธรรมดาๆ
คู่มือการผสมสี

ด้วยสิ่งนี้ คุณสามารถกำหนดผลลัพธ์ของการผสมสีและเฉดสีตามอำเภอใจ - จำนวนชุดค่าผสมนั้นเพียงพอสำหรับศิลปินที่จะเข้าใจว่าต้องผสมสีใดเพื่อให้ได้เฉดสีที่กำหนด นี่คืออุปกรณ์ช่วยวาดภาพที่ยอดเยี่ยม โดยเฉพาะอย่างยิ่งสำหรับศิลปินมือใหม่
แม้ว่าเฉดสีจะแตกต่างจากสีที่ต้องการเล็กน้อย แต่ผลลัพธ์ที่ต้องการก็สามารถทำได้โดยการเปลี่ยนสัดส่วนของสีผสม
แต่จะกำหนดสัดส่วนที่เหมือนกันเหล่านี้ได้อย่างไร? มันสุ่ม? ไม่ วงล้อสีสามารถช่วยได้เช่นกัน
ระดับความอิ่มตัว

มาตราส่วนนี้อยู่ด้านเดียวกับคู่มือการผสมเนื่องจากฟังก์ชันทั้งสองทำงานควบคู่กัน
ระดับความอิ่มตัวคือการไล่โทนสีเทาจากสีดำเป็นสีขาว จากเซลล์สีเทาของความสว่างต่างๆ ที่แสดงบนสเกล คุณสามารถหาเฉดสีเทาที่ใกล้เคียงกับเฉดสีที่ต้องการมากที่สุดเท่าที่จะเป็นไปได้ หลังจากนั้นจะมีความชัดเจนว่าคุณต้องทำให้สีเข้มขึ้นหรือสว่างขึ้นมากเพียงใด
แบบแผนการผสมสี
ด้านหลังของดิสก์มีข้อมูลที่เป็นประโยชน์ไม่น้อยและอาจมากกว่านั้น - ช่วยในการเลือกการผสมสีตามแบบแผนที่เลือก
โครงร่างของการผสมสีเป็นรูปในกรณีที่ง่ายที่สุดคือเส้นที่เชื่อมต่อสีที่ "เหมาะสม" เข้าด้วยกัน ถ้อยคำมีความคลุมเครือมาก เนื่องจากการเลือกมาตราส่วนสีเป็นทั้งศาสตร์และศิลป์
ประการแรก ความกลมกลืนหรือความไม่ลงรอยกันของสีเป็นแนวคิดเชิงอัตวิสัย ดังคำกล่าวที่ว่า "ไม่มีมิตรสำหรับรสชาติและสี"
ประการที่สอง ไม่ว่าพวกเขาจะ "เหมาะสม" หรือ "ไม่เหมาะสม" - ทั้งหมดขึ้นอยู่กับสถานการณ์เฉพาะ อารมณ์ สิ่งที่ศิลปินหรือนักออกแบบต้องการจะพูด กับสไตล์การทำงานนี้ ไม่ว่าจำเป็นต้องเน้นสิ่งใด องค์ประกอบหรือในทางกลับกัน - ทำให้มองไม่เห็น
วงล้อสีเป็นเครื่องมือที่คุณสามารถแสดงชุดสีหลักทั้งหมดได้ด้วยสายตา แต่คุณต้องใช้เครื่องมือนี้ได้ คุณต้องรู้ด้วยตัวเองหรืออย่างน้อยก็รู้สึกว่าแผนการใดเหมาะสมที่สุดสำหรับงานของคุณ
แผนผังสี
ชุดค่าผสมที่แสดงในตารางเป็นชุดสีคลาสสิก ซึ่งแต่ละชุดจะกระตุ้นการตอบสนองพิเศษในการรับรู้ เอฟเฟกต์นี้ใช้ในการออกแบบที่แตกต่างกันโดยสิ้นเชิง ทักษะของนักออกแบบคือการรู้สึกว่าแต่ละแผนมีผลกระทบอย่างไร และนำไปใช้ในทางปฏิบัติอย่างชำนาญ
การผสมขาวดำการผสมผสานของเฉดสีที่มีความอิ่มตัวต่างกัน |
ชุดค่าผสมฟรีสีตรงข้าม (เสริม) |
สามเหลี่ยมด้านเท่า - สามองค์ประกอบของการรวมกันนั้นอยู่ห่างจากกันและกันเท่ากัน |
แอนะล็อก ไทรแอดสามที่ใกล้ที่สุด
|
วิธีการรวมสีอย่างถูกต้อง? ท้ายที่สุด อารมณ์ทั่วไปของการตกแต่งภายในและอารมณ์ของคุณจะขึ้นอยู่กับจานสีที่เลือก ด้านล่างนี้คือการผสมสีสิบประเภทที่จะช่วยให้คุณสร้างชุดสีที่กลมกลืนกันสำหรับบ้านของคุณและที่อื่นๆ ไม่มีสีที่นี่ใช้เฉพาะเฉดสีเทาตั้งแต่สีขาวเป็นสีดำ สีที่ไม่มีสีคือสีที่ไม่อยู่ในสเปกตรัม สีที่ไม่มีสีบริสุทธิ์ (ไม่มีเฉดสีเจือปน) แทบไม่มีอยู่ในธรรมชาติ สีดำเสมอ (หรือสีเทา) จะมีสีเดียวหรือสีอื่น สีใดๆ มักจะเป็นสีดำเมื่อความสว่างลดลง (เช่น เมื่อความสว่างลดลงจนมืดสนิท) ด้วยความสว่างที่เพิ่มขึ้น สีใดๆ มักจะเป็นสีขาว
การใช้สีที่ไม่มีสีเพียงอย่างเดียวทำให้สามารถสร้างการตกแต่งภายในที่เป็นต้นฉบับได้อย่างเหลือเชื่อ ที่นี่เหมือนที่อื่นไม่มีในกรณีอื่นที่สามารถแสดงพื้นผิวของวัสดุที่ใช้ได้: ความมันวาว, ความหมองคล้ำ, ความโปร่งใส, ความนุ่มนวล, โครงสร้างพื้นผิวของประเภทที่ผิดปกติ หากคุณเพิ่มสีสดใสหนึ่งสี ซึ่งมักจะเป็นสีแดงให้กับสีที่ไม่มีสี คุณจะได้ห้องที่มีสไตล์มาก ชุดค่าผสมดังกล่าวสามารถใช้ในแบบมินิมอลลิสต์พร้อมคำใบ้ สไตล์ญี่ปุ่น. หากคุณเพิ่มเฉดสีที่ละเอียดอ่อนและแทบจะมองไม่เห็น ชุดค่าผสมนี้สามารถใช้เป็นพื้นฐานสำหรับการออกแบบได้ สไตล์ทันสมัยเหมือนไฮเทค หลักสีหลัก หลัก สีบนวงล้อสี: แดง เหลือง น้ำเงิน นั่นเป็นสาเหตุหลักซึ่งเป็นพื้นฐานของวงล้อสี ด้วยสีเหล่านี้ในมือเท่านั้น รวมทั้งสีขาวและสีดำ ศิลปินที่มีประสบการณ์จะสร้างสีอื่นๆ ทั้งหมด (โดยมีเงื่อนไขว่าสีหลักสามสีจะเป็นสีรุ้งบริสุทธิ์ ไม่มีสิ่งเจือปน)
คอมโพสิตสีลำดับที่สอง: สีเขียว สีม่วง สีส้ม ได้มาจากการผสมสามสีหลัก: แดง เหลือง และน้ำเงิน ตัวอย่างเช่น เมื่อคุณผสมสีเหลืองกับสีน้ำเงิน คุณจะได้สีเขียว มีเพียงสามสีผสม: สีส้ม สีเขียวและสีม่วง
ซับซ้อนสีผสมได้มาจากการผสมสีรองสามสีกับสีหลักที่อยู่ติดกัน ตัวอย่างเช่น: สีส้มบวกสีเหลือง: ผลลัพธ์คือสีเหลืองส้ม มีดอกไม้ดังกล่าวแล้วหกดอก สีที่ซับซ้อนสามสีสามารถเป็นหนึ่งในชุดค่าผสมเหล่านี้: แดงส้มเหลืองเขียวและน้ำเงินม่วง ฟ้าเขียวเหลืองส้มและแดงม่วง บนวงล้อสี พวกมันทั้งหมดอยู่ห่างจากกันเท่ากัน โดยอยู่ในตำแหน่งกลางระหว่างสีผสม การทำให้สีเหล่านี้มืดลงหรือสว่างขึ้นในระดับหนึ่งหรืออีกระดับหนึ่ง เราจะได้ช่วงของสีทั้งหมดที่เป็นไปได้ บนวงล้อสีหลัก สีที่ซับซ้อนจะถูกแสดง (เท่าที่เป็นไปได้) โดยไม่ทำให้สีจางลงหรือมืดลง โดยผสมสีในสัดส่วนที่เท่ากัน หากคุณเปลี่ยนสัดส่วนของสีสำหรับการผสมตามดุลยพินิจของคุณ และทำให้สีสว่างขึ้นหรือเข้มขึ้น ในที่สุด เราก็จะได้การไล่สีทั้งหมดที่แสดงบนวงล้อสีเต็มและอีกมากมาย เป็นตัวอย่างสีที่ซับซ้อนบางอย่าง:
จนถึงตอนนี้ เราได้พิจารณาสีตามหลักการผลิตโดยผสมสีหลักสามสี จากนั้นจึงผสมสีที่ซับซ้อนและผสมเข้าด้วยกัน เป็นผลให้คุณสามารถรับสีรงค์ที่บริสุทธิ์ได้ทั้งหมด จานสีสามารถขยายได้อย่างมากโดยการเพิ่มสีที่ไม่มีสีให้กับสีรงค์ แต่นี่เป็นเพียงจุดเริ่มต้นของเกมแห่งสีสัน ตอนนี้ มาดูประเภทของความสัมพันธ์ระหว่างสีกัน โดยพิจารณาจากตำแหน่งบนวงล้อสี นี่เป็นแนวทางปฏิบัติอยู่แล้ว อิทธิพลที่มีต่อการรับรู้ของเราขึ้นอยู่กับตำแหน่งของการผสมสีที่เลือกบนวงล้อสี ขึ้นอยู่กับว่าเราเลือกสีที่อยู่ติดกันหรือสีตรงข้ามในวงล้อสี ผลของการผสมสีนี้ต่อการรับรู้ของเราจะเปลี่ยนไปเช่นกัน ตอนนี้มันสมเหตุสมผลแล้วที่จะหันไปใช้วงล้อสีเต็มรูปแบบ
ตรงกันข้ามสองสีถือเป็นสีที่ตัดกันโดยคำนึงถึงแต่ละสี ระหว่างที่มีสามสีกลางในวงล้อสี (ตัวอย่างคู่เหล่านี้มักสับสนกับสีเสริม) มีหกคู่ของสีดังกล่าว ตามจำนวนคู่ของสีในวงล้อสีหลัก
คู่สีดังกล่าวมักใช้ในเสื้อผ้าของตัวตลกซึ่งการผสมเหล่านี้มีความน่าดึงดูดและน่ารำคาญที่สุด ต้องจำไว้ว่าการใช้สีตัดกันที่อิ่มตัวนั้นเป็นการผสมผสานที่ยากมาก ไม่สามารถใช้ในระนาบและมวลที่มีปริมาตรเท่ากันในการตกแต่งภายใน แต่ด้วยการใช้สีตัดกันเพื่อเน้นเล็กน้อย เช่น จานสีฟ้าและผ้าเช็ดตัวในห้องครัวสีเหลือง เราจึงได้ส่วนผสมที่สดใสและมีประสิทธิภาพ พวกเขาตื่นเต้นและเพิ่มพลัง การใช้จุดและสัมผัสที่ตัดกันในการตกแต่งภายในสามารถเติมชีวิตชีวาและเสน่ห์ให้กับห้องที่น่าเบื่อได้ เหมือนกับหยดพริกไทยที่สามารถเปลี่ยนรสชาติของอาหารจืดชืดได้ แต่เราต้องจำไว้ว่ามีเพียงพริกไทยเท่านั้นที่หักโหมและจานก็กินไม่ได้ ความประทับใจที่แตกต่างอย่างสิ้นเชิงจะเกิดขึ้นเมื่อใช้ชุดค่าผสมสีขาวที่ตัดกัน (ด้วยการเพิ่มสีที่ไม่มีสี) เช่น สีเหลืองครีมและสีเทา-น้ำเงิน ยิ่งมีสีที่ตัดกันมากขึ้นเป็นสีขาว ข้อจำกัดในการใช้งานในที่เดียวก็น้อยลง โดยทั่วไป สีที่ไม่มีสีสามารถบันทึกการเลือกสี แม้แต่สีที่ตัดกัน นี้จะมีการหารือเพิ่มเติม เพิ่มเติมสีตรงข้ามโดยตรงบนวงล้อสีเรียกว่าเสริม ด้วยสีที่เสริมกัน คุณสามารถทำเคล็ดลับแปลก ๆ อย่างหนึ่งได้ หากเราแบ่งสเปกตรัมออกเป็นสองส่วน เช่น แดง-ส้ม-เหลือง และเขียว-น้ำเงิน-ม่วง และรวบรวมแต่ละกลุ่มเหล่านี้ด้วยเลนส์พิเศษ ผลที่ได้คือ สองสีผสมกันซึ่งใน เทิร์นยังทำให้เรา สีขาว. หากเราลบสีหนึ่งสีออกจากสเปกตรัม เช่น สีเขียว และรวบรวมสีที่เหลือ - แดง ส้ม เหลือง น้ำเงิน และม่วง โดยใช้เลนส์สีผสมที่เราได้รับจะกลายเป็นสีแดง นั่นคือ คือสีเสริมสีเขียวที่เราเอาออก ถ้าเราเอาสีเหลืองออก สีที่เหลือ - แดง ส้ม เขียว น้ำเงิน และม่วง - จะให้ สีม่วงนั่นคือสีเสริมเป็นสีเหลือง สองสีที่รวมกันเป็นสีขาวเรียกว่าสีเสริม อันที่จริงสีเสริมที่บริสุทธิ์อย่างสมบูรณ์ "ฆ่า" ซึ่งกันและกัน แต่ละสีเป็นส่วนเสริมของการผสมสีอื่นๆ ทั้งหมดในสเปกตรัม เรามองไม่เห็นส่วนประกอบแต่ละอย่างในสีผสมกัน ในแง่นี้ ตาแตกต่างจากหูซึ่งมีหูดนตรีที่ดี ซึ่งสามารถเลือกเสียงใดๆ ของคอร์ดได้ ตัวอย่างสีเพิ่มเติม:
ชุดค่าผสมนี้ที่ใช้ในการตกแต่งภายในยังดูน่าดึงดูดใจมากแม้ว่าจะไม่ล่วงล้ำเท่าสีที่ตัดกัน มันถูกมองว่านุ่มนวลกว่าเล็กน้อย และถ้าคุณใช้สีใดสีหนึ่งหรือทั้งสองสีที่ฟอก คุณจะได้ชุดค่าผสมที่ดีในที่สุด แต่ - คุณต้องระวังให้มากด้วยสีเสริม โดยเฉพาะอย่างยิ่งสำหรับการจัดแสง เพิ่มเติมเกี่ยวกับเรื่องนี้ในบทความอื่น สีเดียวสีแบบเอกรงค์คือการรวมกันของความสว่างและความอิ่มตัวของสีภายในสีเดียวกัน ชุดค่าผสมนี้เรียกอีกอย่างว่าเหมาะสมยิ่ง ในการออกแบบห้องจะใช้เฉดสีเดียวกัน (ส่วนประกอบของวงกลมเดียวกัน) องค์ประกอบดังกล่าวช่วยรักษาบรรยากาศของความสงบและผ่อนคลายหากเลือกสีจากส่วนที่เย็นของวงกลมและบรรยากาศของการเปิดที่นุ่มนวลซึ่งเอื้อต่อการสื่อสารและกิจกรรมหากสีจากส่วนที่อบอุ่นของวงกลมคือ ใช้แล้ว.
ที่เกี่ยวข้องสามสีติดต่อกันหรือเฉดสีบนวงล้อสีเรียกว่าที่เกี่ยวข้อง เลือกสีใดก็ได้บนวงกลมและเพิ่มสีที่อยู่ติดกันทั้งสองสีในส่วนด้านข้าง การเลือกสีดังกล่าวเรียกอีกอย่างว่ากลมกลืนกันในสิ่งพิมพ์บางฉบับ โดยรวมแล้วสามารถมีชุดค่าผสมหลักที่เกี่ยวข้อง (กลมกลืนกัน) ได้ 12 ชุด ไม่ว่าคุณจะเลือกสีที่กลมกลืนกันสามสีแบบใดก็ตาม การตกแต่งภายในที่ทำจากสีเหล่านี้จะดูดีมาก ในขณะที่มีลักษณะที่แตกต่างกันในการรับรู้สำหรับทั้ง 12 สี ตัวเลือก, ขึ้นอยู่กับการเลือก จานสีสีอุ่นหรือเย็น ตัวอย่างการเลือกสีตามประเภทที่เกี่ยวข้อง:
แฝดสามหลักทั้ง 12 รุ่นนี้สามารถขยายได้โดยใช้ความสว่างที่แตกต่างกัน (ทำให้ขาวและเข้มขึ้นในสีเดียวกัน) ของสีที่เลือก (ขยายด้วยสีเดียว ดูด้านล่าง) บนวงล้อสีที่ขยาย ในเวลาเดียวกัน ในแง่ของความสว่าง แต่ละสีในสามสีสามารถจะคล้ายกันหรือแตกต่างกันอย่างมาก แต่ละสีสามารถสว่างมากและใช้บนพื้นผิวขนาดใหญ่: ผนัง เพดาน สีอื่น ๆ มืดและใช้แยก องค์ประกอบเล็ก ๆ : หมอน แจกันตกแต่ง กรอบรูป คุณสามารถใช้ตัวเลือกอื่นที่ตรงกันข้ามเมื่อผนังส่วนใดส่วนหนึ่งหรือบางส่วนใน สีเข้มและเฟอร์นิเจอร์ พื้นและของชิ้นเล็ก - ในสีสดใสที่กลมกลืนกับมัน เป็นกลางหากเราใช้สีที่อยู่ติดกันสองสีภายในแถบสีสองแถบบนวงล้อสี ให้ปรับสีใดสีหนึ่งให้เรียบโดยเพิ่มเฉดสีที่เกี่ยวข้องหรือ "เจือจาง" ด้วยสีที่ไม่มีสี (สีขาวหรือสีดำ) เราก็จะได้สีที่เป็นกลาง ตัวอย่างของสีที่เป็นกลาง:
ที่เกี่ยวข้อง-ความคมชัดสีที่มีเฉดสีที่อยู่บนวงกลมทันทีทางซ้ายและทางขวาของสีเสริมกันบนวงล้อสี ตัวอย่างของสีดังกล่าว:
แต่ละสีทำให้เกิดความสัมพันธ์บางอย่าง สีไหนที่เหมาะกับคุณ?เฉดสีจากสีเหลืองเป็นสีเขียว - ช่วงที่สงบและมองโลกในแง่ดีช่วยบรรเทาความเหนื่อยล้า โปรดจำไว้เสมอว่าเมื่อสร้างงานศิลปะ ไม่ว่าจะเป็นภาพวาดหรือการตกแต่งภายใน คุณควรได้รับคำแนะนำจากสัญชาตญาณและความรู้สึกของคุณเอง ไม่ใช่โดยกฎหมายและกฎเกณฑ์เกี่ยวกับการผสมสีจับคู่สีออนไลน์
บริการนี้ช่วยเลือกสีที่กลมกลืนกันตามสีของภาพใดๆ จานสีสำเร็จรูปจำนวนมากการนำทางซึ่งจัดโดยแท็ก อัปโหลดรูปภาพหรือภาพถ่ายของคุณ แล้วบริการจะเลือกสีที่กลมกลืนกันให้กับคุณ
การเลือกสีเป็นช่วงเวลาที่สำคัญในการทำงานของนักออกแบบ การทดลองสีบางครั้งให้ผลลัพธ์ที่ไม่คาดคิด สีสามารถนำองค์ประกอบการออกแบบที่มีความหมายมารวมกัน ช่วยเน้นส่วนที่มีความหมาย เพื่อให้สีสามารถช่วยสร้างองค์ประกอบได้ ความสำคัญของสีในทางจิตวิทยายังเป็นที่รู้จัก - ผลกระทบต่ออารมณ์, ความสามารถในการทำงาน, ความสงบจิตสงบใจ. ความคิดสร้างสรรค์ต้องการการบำรุงเลี้ยง การค้นหาความคิด การแก้ปัญหาที่ไม่ได้มาตรฐาน ความรู้สึกของสีจะช่วยให้คุณเลือกได้ถูกต้อง อย่างไรก็ตาม ความเป็นไปได้ของนักออกแบบที่มองหาสิ่งใหม่ๆ อยู่เสมอไม่ได้จำกัดอยู่ ในกรณีนี้ช่วย บริการออนไลน์การเลือกการผสมสี คุณสามารถหาตัวเลือกที่ดีได้ที่นี่ คุณต้องสามารถใช้บริการจับคู่สีเหล่านี้ได้ ความรู้จะช่วยคุณในเรื่องนี้ กล่าวคือ พร้อมตัวอย่างและรูปภาพ แบบแผนสีทั้งหมดมีรายละเอียด ในการเลือกไซต์ของเรา ฉันได้ระบุ 2 หมวดหมู่ของบริการดังกล่าว - ที่พูดภาษารัสเซียและที่พูดภาษาอังกฤษ บริการจับคู่สีรัสเซียเว็บไซต์ภาษาอังกฤษสำหรับการเลือกสีแม้ว่าไซต์เหล่านี้จะเป็นภาษาต่างประเทศ แต่ก็ไม่ยากที่จะใช้งานได้แม้จะไม่มีความรู้ด้านภาษาเนื่องจากตัวสร้างนั้นใช้งานง่าย ในการตรวจสอบฉันจะเน้นที่ประเด็นหลักในการใช้งาน 
การเลือกชุดสีสำหรับเว็บไซต์เป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในกระบวนการออกแบบ การเลือกการผสมสีเป็นกระบวนการที่ค่อนข้างซับซ้อนและสร้างสรรค์ โชคดีที่มีบริการมากมายที่สามารถให้การสนับสนุนที่สำคัญสำหรับการตัดสินใจเลือกสิ่งที่ถูกต้อง แหล่งข้อมูลบางส่วนที่กล่าวถึงในภาพรวมนี้ทำให้คุณสามารถเลือกจากชุดสีสำเร็จรูปจำนวนมาก ในขณะที่บางส่วนอนุญาตให้คุณสร้างแบบแผนของคุณเองแบบโต้ตอบได้ KulerAdobe Kuler มีไลบรารีชุดสีที่สร้างไว้ล่วงหน้าจำนวนมาก คุณสามารถดูไดอะแกรมออนไลน์และดาวน์โหลดเพื่อใช้ในผลิตภัณฑ์ Adobe Creative Suite Color Lovers ปัจจุบันมีชุดสีที่ผู้ใช้สร้างขึ้นเกือบ 2 ล้านชุด คุณสามารถดูเรียงตามวันที่ คะแนน จำนวนการดู ColoRotate มีคลังชุดสีที่สร้างไว้ล่วงหน้า นอกจากนี้ คุณสามารถสร้างโครงร่างของคุณเองด้วยเครื่องมือ 3D ที่ไม่เหมือนใคร สามารถใช้ชุดรูปแบบสีได้โดยตรงใน Photoshop และ Fireworks โดยใช้ปลั๊กอิน ColoRotate Color Scheme Designer ให้คุณเลือกประเภทของชุดสี (ขาวดำ เสริม สาม เตตรา แอนะล็อก) จากนั้นจะสามารถปรับสีและดูผลกระทบของแบบแผนในตัวอย่างได้ แกลลอรี่ ColorSchemerColorSchemer มีคลังชุดสีที่ผู้ใช้สร้างขึ้นจำนวนมาก คุณสามารถจัดเรียงตามวันที่โพสต์ คะแนน หรือจำนวนการดาวน์โหลด |